Predicciones para el Frontend en 2020
En los últimos años hemos visto un crecimiento exponencial del desarrollo frontend y tratar de ponernos al día parece una tarea imposible, sin embargo, la creación de nuevas tecnologías web esta en un momento bastante interesante.
Este crecimiento (desde mi punto de vista) esta haciendo que nuevos desarrolladores web se unan al gremio de forma exponencial, de forma que mientras más desarrolladores interactuen entre si y compartan sus conocimientos, las herramientas se volverán más potentes.
Por lo tanto, necesitamos estar un paso adelante y ver cuáles serán las tendencias, herramientas y recursos para poder ponerse al día y poder dominar las mismas para poder sacarles el mejor provecho.
Estas son (desde mi perspectiva) algunas de las cosas que deberías revisar para seguir en la tendencia del desarrollo front-end.
Web Components

Web Components
La idea detrás de los componentes web es trabajar de manera agnóstica. Esto significa que tienen la capacidad de trabajar sin un framework.
Definiéndolos, los Web Components son un conjunto de tecnologías diferentes que permiten crear elementos personalizados reutilizables, con la funcionalidad encapsulada lejos del resto de su código.
En frameworks “modernos” como Vuejs, ReactJS o Svelte, son parte fundamental del desarrollo de aplicaciones web de gran escala o la aproximación ideal si se quiere construir una PWA.
Micro Front Ends - Una extensión de los microservicios
Desde mi punto de vista, es probable el asunto más nuevo en el front end en los últimos años. Este año, me parece que será su año.

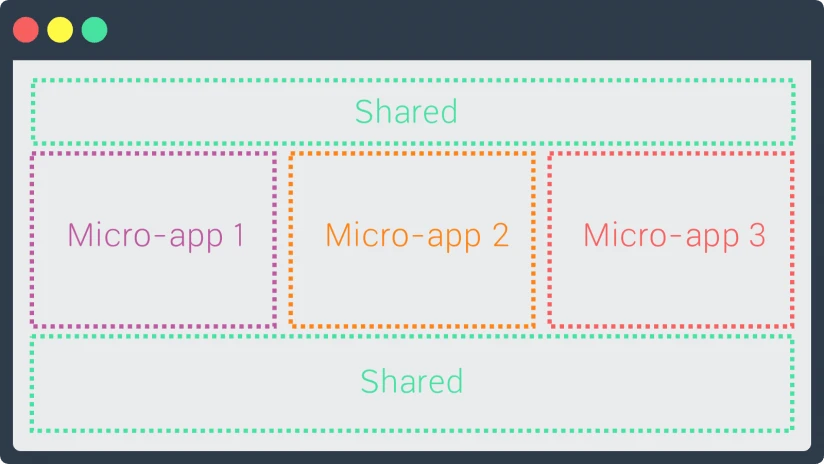
Esquema inicial de Micro-Frontends
La idea es muy simple. Así como los microservicios buscan destruir el esquema monolitico del lado del backend,los micro front ends son un estilo arquitectonico donde las aplicaciones de front-end sean entregables independientemente y componen un todo.

Como se busca destruir el monolito del Frontend
Entonces, podremos decir que los Micro Front Ends, son una arquitectura que ayuda a resolver grandes problemas en aplicaciones complejas y modernas donde regularmente las estructuras organizacionales son complejas.
Si quieres una mirada más a fondo de todo esto, te recomiendo este articulo.
Front-End Frameworks - ReactJS sigue siendo el más amado de la comunidad

ReactJS
React continuará dominando en el mundo de los frameworks front-end, basados en estos datos.
En la encuesta de Stack Overflow de 2019 nos muestra igualmente como los desarrolladores adoran React y el hecho de que están pensando en continuar trabajando con él y crear aplicaciones robustas y escalables con el, le da un voto de confianza a las empresas.
A considerar creo que deberíamos revisar el crecimiento de frameworks como Svelte.js y de VueJS, debido a que en solo un año han ganado muchos amantes, tanto que están muy cerca de ReactJS (sobretodo del otro lado del mundo).
Cualquiera que elijas, me parece que es una opción a seguir (y aprender) este año. Lo siento Angular…
El Stack ideal de desarrollo en 2020
Tomando datos de la comunidad, tenemos que el “stack ideal” para crear un proyecto en este momento es:
Por tanto, vemos que tenemos Javascript de punta a punta lo que hace que lleguemos al siguiente punto.
Crecimiento de las Progressive Web Apps (PWA)

Ya **hemos hablado sobre ellas ** y al ser una tecnología medianamente nueva, las empresas y desarrolladores actuales tienden a utilizar las nuevas tecnologías de los navegadores web, cosa que las PWA hacen de manera excelente.
Las PWA también brindad una mejor experiencia y seguridad a los usuarios, ya que es obligatorio que responda por HTTPS.
Web Assembly (Wasm)

Esta tecnología permite compilar el código con el que fue creado un proyecto web, es decir, actualmente nosotros “compilamos” nuestros aplicativos pero estos siguen siendo interpretados en el navegador mediante archivos HTML, CSS y JS. con esto hacemos que nuestra aplicación se despligue mediante códigos binarios.
Como hemos visto, esto permitirá crear aplicaciones más poderosas de las que hemos visto hasta ahora debido a que permite ejecutar el código de la forma más rápida posible en un navegador, ademas que puede ser combinado con casi cualquier framework web.
Javascript seguirá siendo el Rey

Javascript seguirá con su reinado en 2020 debido a que es la opción para generar contenido para la web en este momento.
Por tanto, aprender Javascript es fundamental para este año y aprender un framework moderno de desarrollo web, puede que haga tu vida más fácil en el trabajo o en tus proyectos.
Mi recomendación final es: compara, usa varias cosas, revisa si te funcionan, pero no te ancles a ninguna tecnología. Al final tu decides que es lo que más te conviene.

